Integrasi API List Ecommerce + List View
Daftar Isi
- Pengenalan Flutter
- Membuat Project
- Pengenalan Widget
- Scaffold
- Stateless
- Statefull
- Text
- Center
- Row
- Column
- Icon
- Image
- Sizebox
- Button (Untuk Flutter Versi 1)
- Button (Untuk Flutter Versi 1)
- Button (Untuk Flutter Versi 2)
- Download Materi Power Point
- Referensi
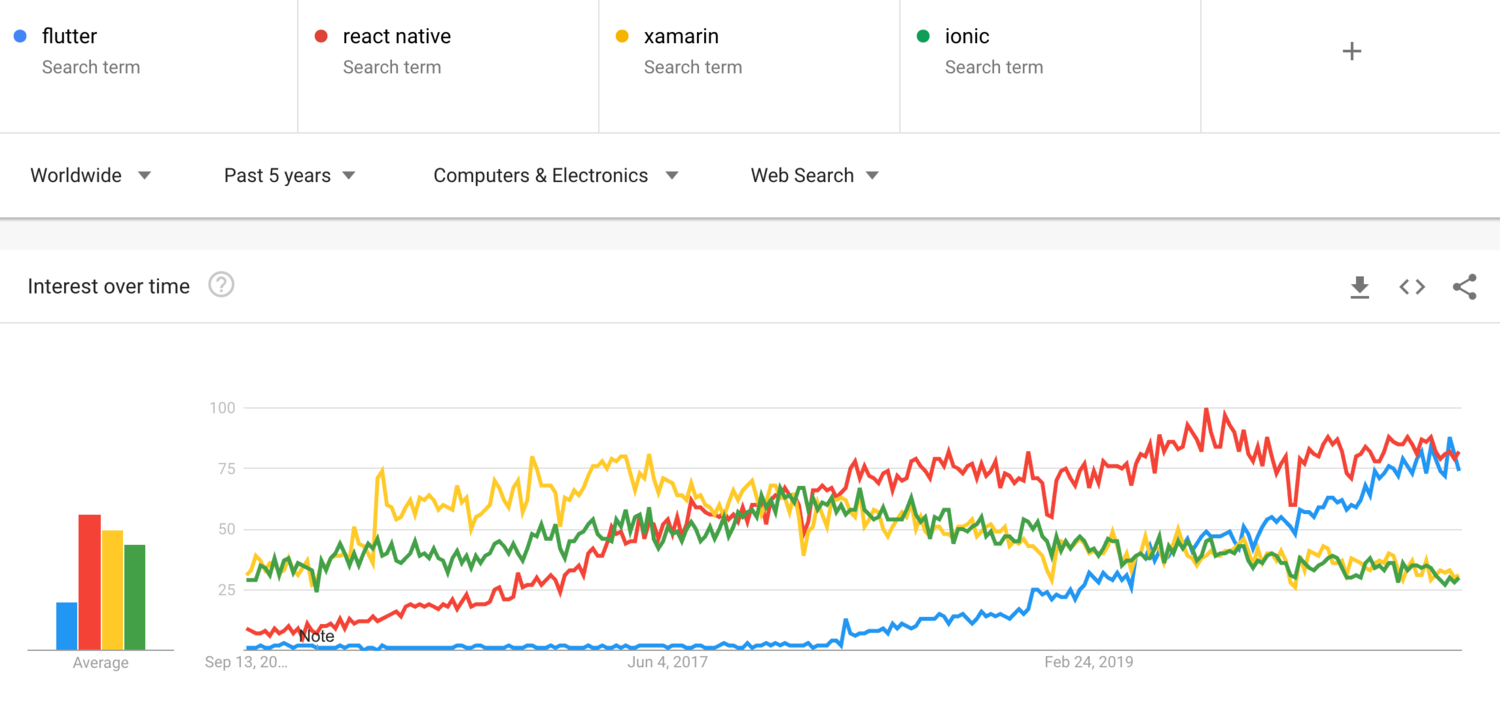
Pengenalan Flutter
- Flutter merupakan Software Development Kit (SDK) yang bisa membantu developer dalam membuat aplikasi mobile cross platform.
- Flutter sendiri menggunakan bahasa pemrograman dart.
- Ada banyak aplikasi dari brand terkenal yang dibuat dengan Flutter. Sebut saja Alibaba,Grab, ebay, hingga Google Ads.

Membuat Project
- Menggunakan Visual Studio Code
- Ctrl+Shift+P(windows / Linux)
- Cmd+Shift+P(Mac OS)
Pengenalan Widget
- Scaffold
- Stateless
- Statefull
- Text
- Center
- Container
- Layout (Row dan Column)
- Icon
- Sizedbox
Scaffold
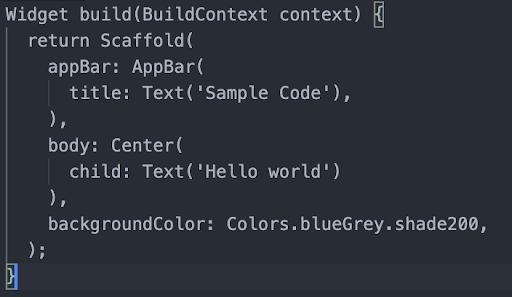
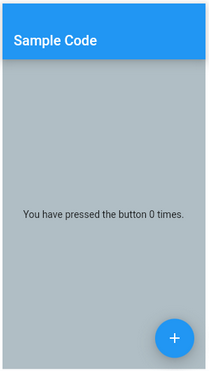
Scaffold adalah widget utama untuk membuat sebuah halaman pada flutter, scaffold ini memiliki beberapa parameter yang biasa kita gunakan seperti appBar untuk membuat AppBar, body untuk bagian tubuhnya, atau kita juga bisa menambahkan floating action bar, maupun mengganti warna background bodynya.
- Code

- Hasil

Stateless
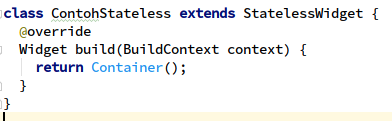
Stateless Widget adalah widget yang berfungsi untuk menampilkan hal-hal yang sifatnya statis mudahnya setelah data ditampilkan maka kita tidak akan merubahnya lagi.
Untuk membuatnya kita cukup mengetikkan stl lalu akan ada pilihan untuk membuatnya.
- Code

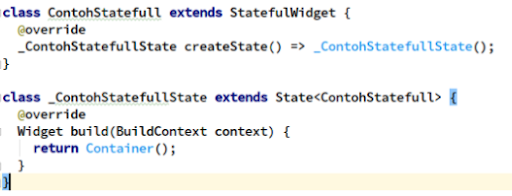
Statefull
Statefull Widget adalah widget yang digunakan untuk menampilkan data-data yang dinamis atau data yang kita telah tampilkan sewaktu-waktu dapat mengalami perubahan.
Sedangkan untuk statefull kita cukup ketikkan stf lalu akan ada pilihan untuk membuatnya.
- Code

Text
Text berfungsi untuk menampilkan sebuah teks biasa, atau bisa kita berikan style dengan menambahkan property style.
- Code

- Hasil

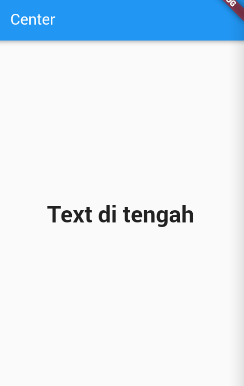
Center
Center berfungsi agar posisi widget yang kita buat berada ditengah.
- Code

- Hasil

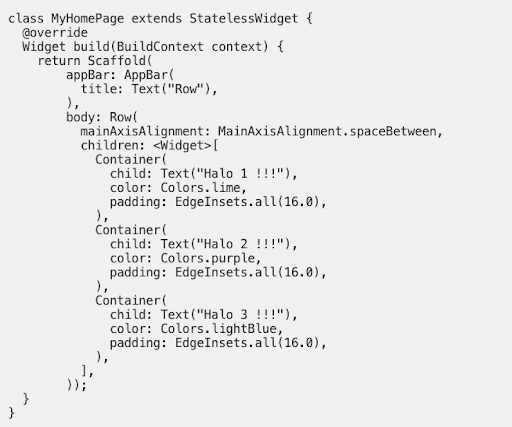
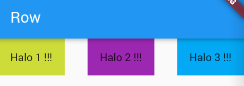
Row
Row akan menampilkan widget-widget secara horizontal atau sebaris dari kiri ke kanan, widget Row menggunakan property children artinya widget ini bisa diisi oleh banyak widget.
- Code

- Hasil

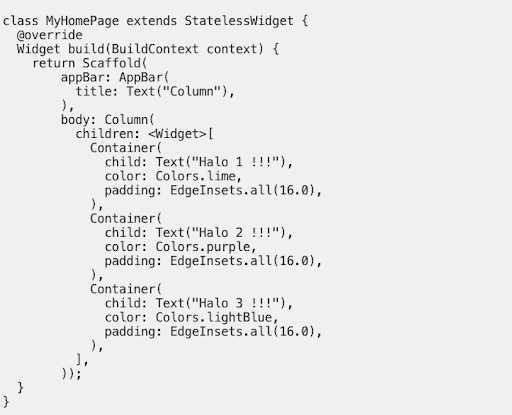
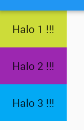
Column
Column berlaku sebaliknya widget akan mengarah secara vertikal atau dari atas kebawah, widget ini juga menggunakan property children artinya widget ini bisa diisi oleh banyak widget.
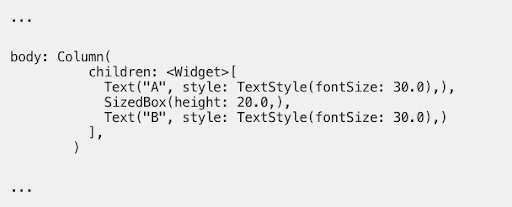
- Code

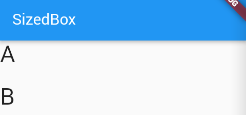
- Hasil

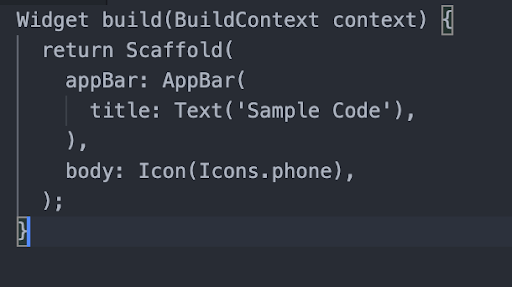
Icon
Widget ini untuk menggunakan icon yang telah disediakan, berikut adalah contohnya.
- Code

- Hasil

Image
Widget ini untuk menampilkan gambar dari url maupun dari asset folder
Sizebox
Sizebox yaitu untuk membuat box, widget ini biasanya digunakan untuk menambahkan jarak baik secara vertikal atau horizontal tergantung property yang kita atur.
- Code

- Hasil

Button (Untuk Flutter Versi 1)
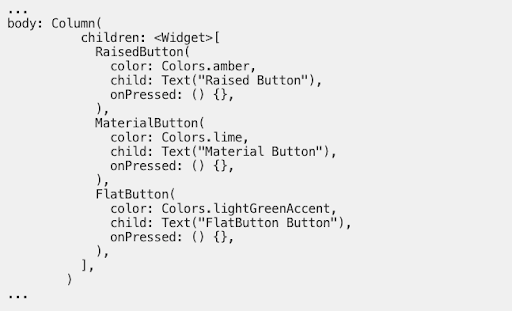
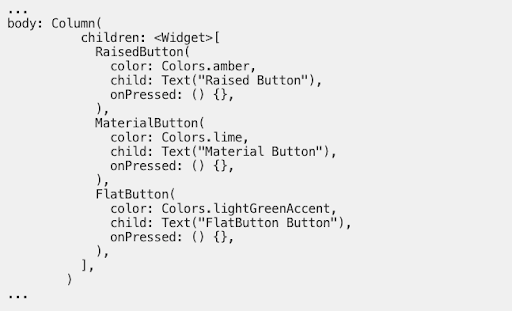
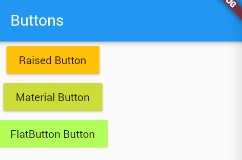
Terdapat 3 widget Button yang umumnya dipakai yaitu RaisedButton, MaterialButton, dan FlatButton. Pada raised button dan Material tombol akan sedikit menonjol. Pada flat button tombolnya akan datar tanpa adanya efek-efek seperti bayangan dan lain-lain.
- Code

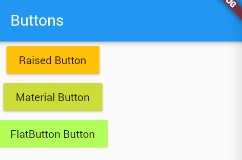
- Hasil

Button (Untuk Flutter Versi 1)
Terdapat 3 widget Button yang umumnya dipakai yaitu RaisedButton, MaterialButton, dan FlatButton. Pada raised button dan Material tombol akan sedikit menonjol. Pada flat button tombolnya akan datar tanpa adanya efek-efek seperti bayangan dan lain-lain.
- Code

- Hasil

Button (Untuk Flutter Versi 2)
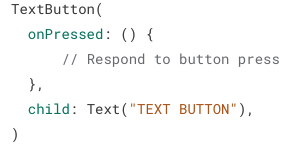
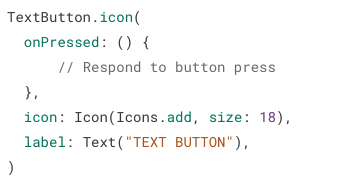
Terdapat 3 widget Button yang umumnya dipakai yaitu TextButton, ElevatedButton, dan OutlineButton. Khusus digunakan untuk yang menggunakan flutter versi 2.
- Code Text Button


- Hasil Text Button

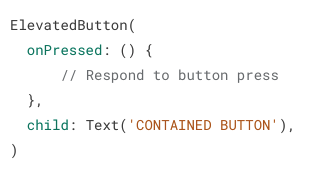
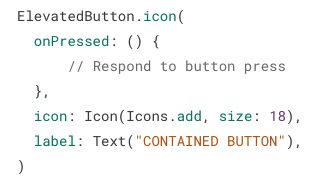
- Code Elevated Button


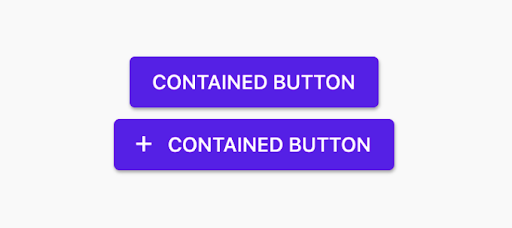
- Hasil Elevated Button

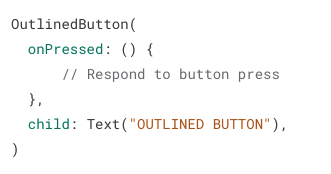
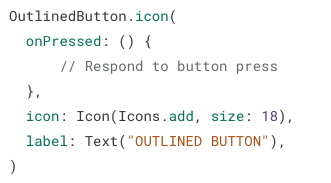
- Code Outline Button


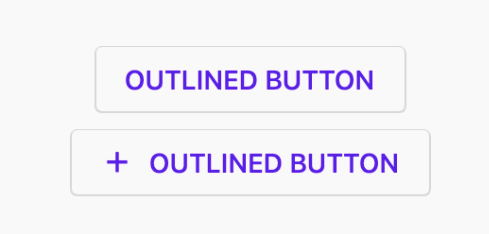
- Hasil Outline Button

Download Materi Power Point
https://drive.google.com/drive/folders/1JzHJxJNGvwOGYvyF1shgAuPDbeodtq2f?usp=drive_link
Referensi
-


